I worked on a new game! You played it yet?
I like to release retrospective blogs with each project, going into the challenges and what I learnt. Despite the simplicity of the game, it’s the biggest project I’ve worked on and took me hundreds of hours to develop.
The overall challenge for half of development was finding the fun for myself. For a long time the game was in a bad state, but I was convinced that there was something worthwhile buried somewhere here. Once I had something I found fun, the second challenge was making it fun for others. A lot of issues got in the way of playtesters’ enjoyment, some of them barely getting past the tutorial.
In this retrospective blog I'll go in-depth on my design process and how I tackled these challenges.
Concept
Two summers ago, ProscuittoMan reached out to me to ask about programming this game that they had visuals, music and a vague game concept for. I was in the middle of making Little Fellas at the time, but was excited to work with Proscuitto and Dry once I was available.

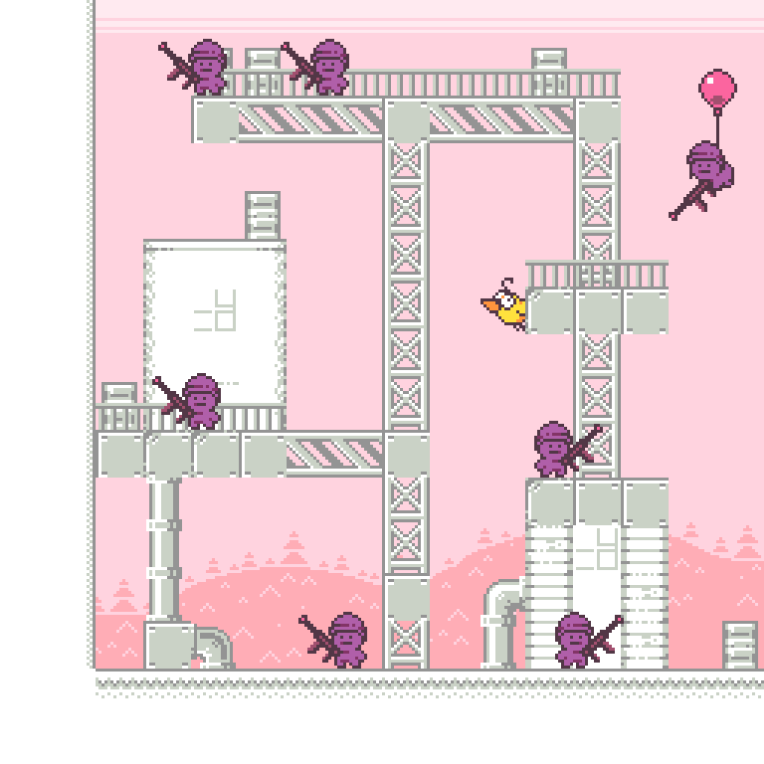
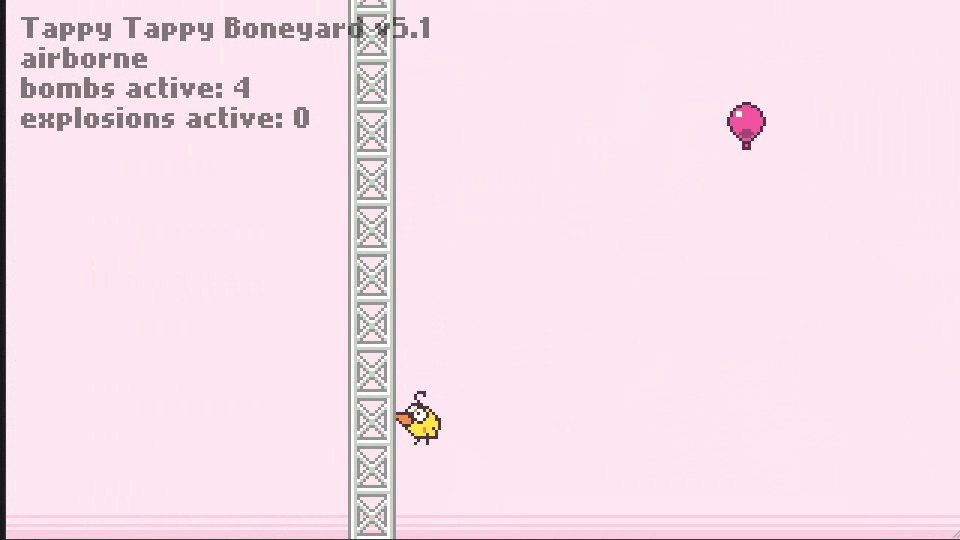
Initial mock-up by ProscuittoMan
This was the first time I worked on a project which I didn’t come up with the initial concept for. I had the interesting challenge of taking premade art, music and ideas, and trying to make a cohesive game design out of it. You'd be surprised how many assets are being seamlessly used in other ways than they were intended in order to solve a design problem.
Super Meat Boy Forever kept being mentioned as the main inspiration for the game concept. An interesting choice, basing the concept on a game with a mixed reception. BUT I think SMBF is a unique game that’s designed very well and unfairly judged in comparison to it’s predecessor. While the game served as a reference, ours would still be unique.
Movement

Without many games like this which exist somewhere between auto-run and traditional platformer, I didn’t have much of a blueprint. There were questions that’d be obvious in most other games, like what happens when the player is against a wall? The first prototype had them bounce off it similarly to Nitrome’s Super Leap Day. In this case it was an annoying proposition of controlling an unstoppable object. Instead having Tappy stop against walls gives the player the chance to wait and have some timing control.
The game concept pitch had 5 moves for Tappy. On top of the forward punch, uppercut and dive, there was another that got cut: the ability to drop an exploding egg like the white angry bird. It’s indirectness made it the odd one out, where the impact would often be offscreen. The dive already covered Tappy’s downward attack, so it was redundant anyways.

Level Design
The initial pitch to me was that levels would be procedurally generated. I couldn’t imagine how that would work, and didn’t have the technical experience to pull it off. I did have a ton of experience in platformer level editing. The challenge was breaking out of my preconceptions and figuring out what was right for this unique game.

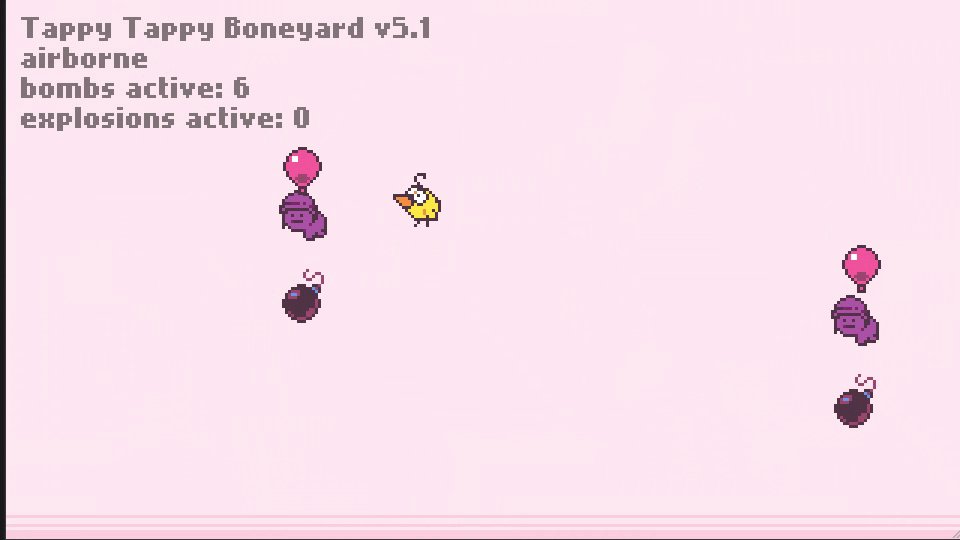
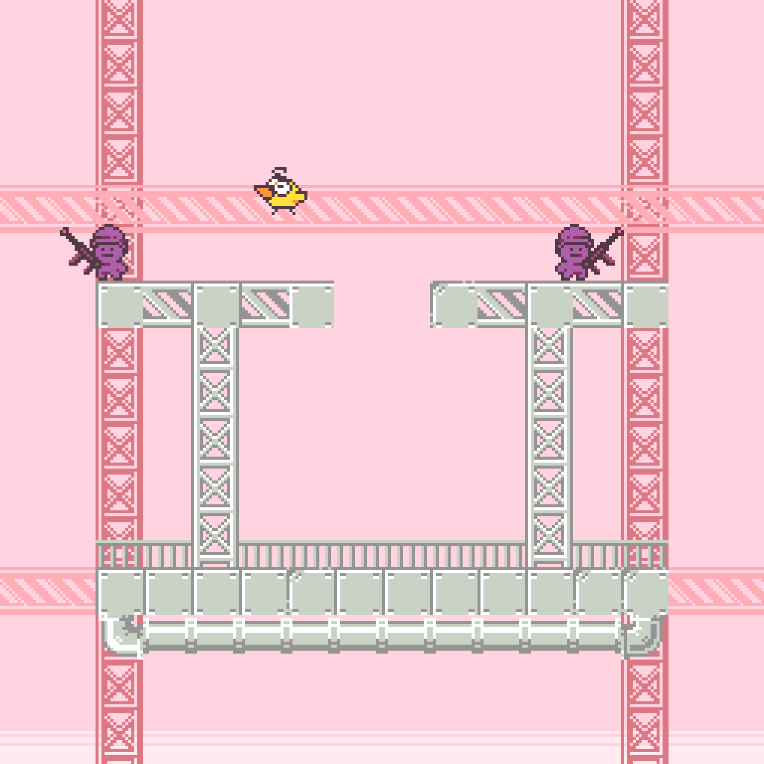
Initial mock-up by ProscuittoMan
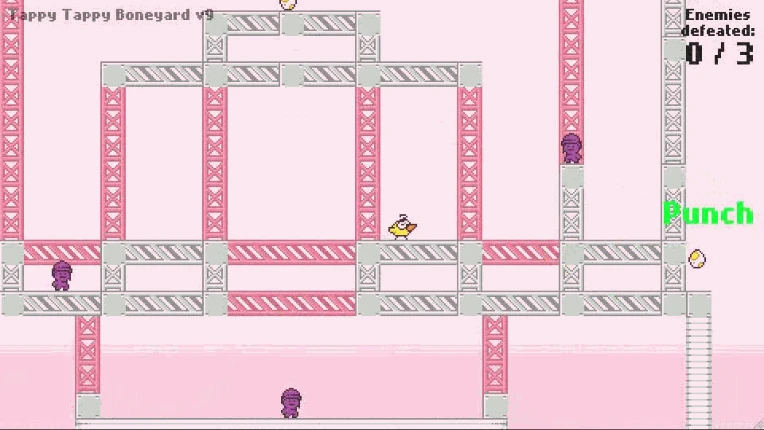
The original concept was more arena-combat centred than a traditional platformer. Levels were non-linear and were completed by defeating all enemies. It wasn’t playtesting well for a few reasons. For one, I’d design a challenge meant to be approached from one direction, but it’d have to be accessible from the other. It was impossible to tightly design challenges that could be approached from multiple directions. Arena playfields work is the player has full movement control, but this game’s autorun mechanics were suited to linear levels.
The other problem was that playtester frustration; Just one enemy that’s tough to take out would be a roadblock. I addressed this by making enemies obstacles that could simply be avoided. The goal switched to being an point at the end of a linear path. This lowered the skill floor, while motivated players could go for each enemy. This was the first big design change that led to a more enjoyable game.

Playtesting encouraged this progression towards tight, specific level design. There were a lot of points of frustration, like getting caught on small parts of geometry, long horizontal stretches where the player can’t turn direction, etc. In a game where player control was limited, it seemed to me that the burden was on level design to create a smooth, satisfying experience and guard against these frustrating situations players could be stuck in. That required a lot of iterative work, so perfecting the level design took up half of my time developing this game.
Tutorial
The tutorial went through more revisions than anything else. Each iteration made the levels easier, creating a more gradual difficulty curve. Playtesting also revealed that players have a stubbornness to use the moves they already knew while I was trying to teach them another one. Some playtesters even managed to get through the tutorial without learning the dive or the uppercut, and struggling with the rest of the game without them. I kept having to return to the drawing board until the levels forced the player to use the new moves.
Getting the player to dive was the biggest challenge, as players stubbornly defaulted to punching if possible. I couldn’t design many scenarios where diving was the only possible solution.

The only solution that worked was to make an enemy variant that used shields to protect them from punches. Shields became a visual cue to the player that diving is required.
Structure
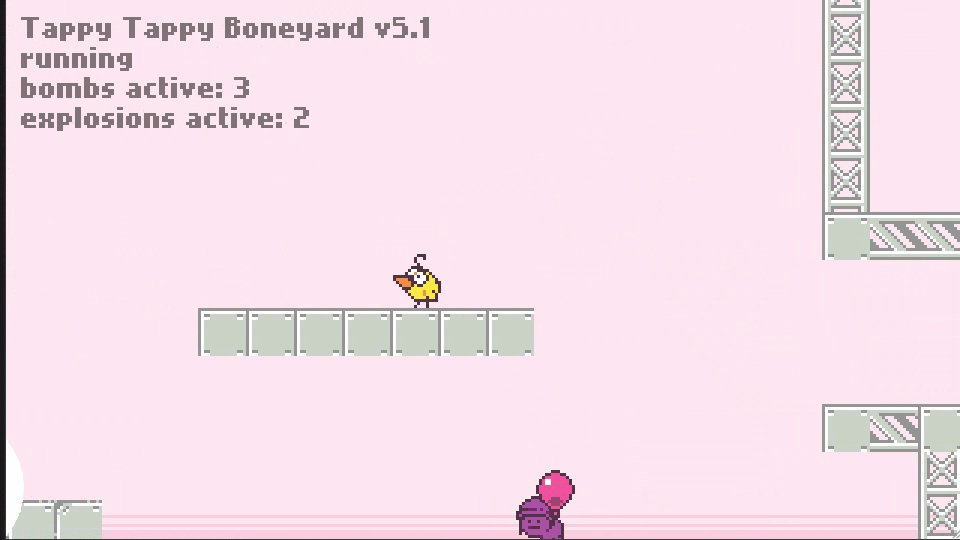
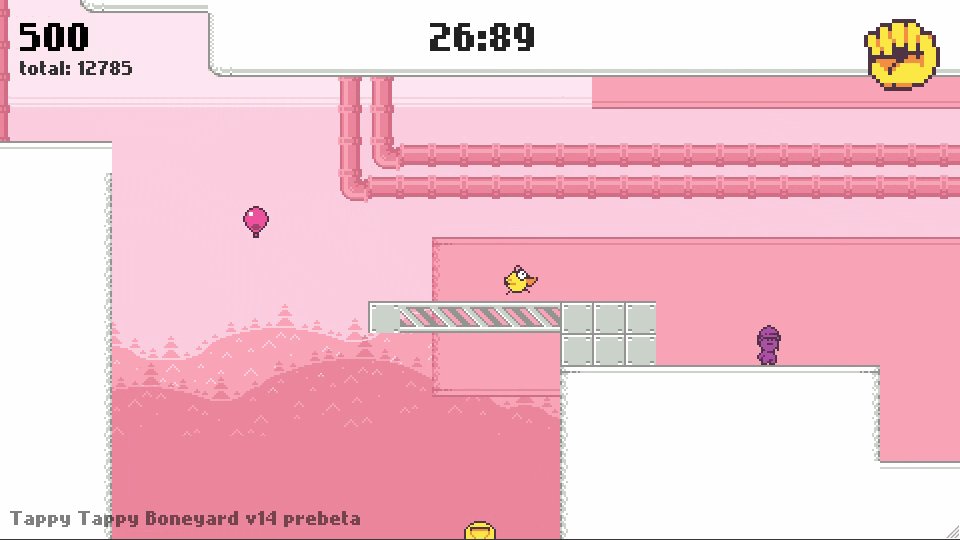
In the gif above you can see a post-level screen that shows your performance before entering the next level. I originally intended this game to be an arcade score-chaser game with a linear level progression. While ProsciuttoMan had Super Meat Boy Forever as the reference for the core gameplay, I had Super Monkey Ball's arcade mode in my mind for the structure. This is an example of just taking a design idea and thinking it'll work in another context. An arcade structure with overarching score, timers, lives and game-overs wasn't a good fit for a platformer in which the player dies and retries a lot. As soon as I strung the levels together with a overarching score and ranking system, it clearly wasn’t engaging for me or playtesters.
This arcade structure was countering the direction that the game was naturally going. I had made each level a platforming challenge and puzzle that rewarded experimenting and replaying until mastering it. Once I came up with a tertiary gameplay loop that actually encouraged that, the game finally clicked. Putting the post-level score summary into the level select screen was my excuse to boot players back to it after each level. There I could show the score awards for all levels, motivating them to perfect each level. I also decided on an unlock structure that allowed playing non-linearly if you're stuck on a level, and encouraged replaying levels.
Technical
This is my second game programmed in Javascript and powered by the Phaser 3 framework. My first one, Little Fellas, was a spaghetti-style mess of code mostly in one class. Since then I've learnt the basics of software architecture and picked up Typescript. This project's code is pretty messy, but it's a step in the right direction for me!

One specific thing I'm proud of is the Newgrounds medal unlock popups. Awhile back I did mock design and animation for a NG medal unlock popup which modernized it and added colour-coding for difficulty / points. I'm pretty happy with the technical implementation. MedalScene an overlapping scene that wakes itself when a global unlock event is emitted, and sleeps when the popup sequence queue is empty. The code is mostly independent, so it’s easy to add to other projects. Adding new medals is just a matter of importing the .json medal data export from the NG medal settings page.
Visuals & Audio
This retrospective has focused on my work on the game, but of course this game wouldn't exist without the team! All the pixel art and animation you're seeing comes from ProsciuttoMan, who's got a distinct cartoony style with a bunch of personality.
With the tileset he had given me, I wanted to use subtle visual cues to help guide the player. Steel tiles stand out by being darker than the others, so I use it to draw the player’s attention to surfaces that they’ll want to wall jump from. BG tiles are also used to make a subtle outline of the intended path or draw attention to areas of interest or danger. For a lot of development I was being a control freak about how the levels looked and overthinking a bunch more visual motifs. Thankfully I eventually handed level decor over to ProsciuttoMan who made them look way better.
Credit goes to Dry for most of the music. The jamiroquai inspired stuff he added late into development were amazing to hear after months of listening to temp music over and over. Knocked it out of the park.
Interview
Speaking of the team, we got interviewed by Bobo and Mata Nui! Check it out here:
octopus58
Excited to see what you make next :)